「クラシックエディターってなに!?」
こんにちは。鈴宮ゆめにゃ(@suzumiyayumenya)です。
「アフィリエイト広告を囲みボタンで設置したい」
と考え、ネットでやり方を調べました。

囲みボタンの作成方法を説明しますね!
最初に投稿→新規投稿を押してクラシックエディターを開きます。
クラシックエディターから~(以下略)

しかし、この最初の段階でわたしのワードプレスとは違ったのです。


クラシックエディターってどこで開けるの!?
「エディターとは何か」から始まり、なんとか”ブロックエディター”や”クラシックエディター”という言葉を覚えて囲みボタンの作り方を身に着けました……!
この記事を読めば
「クラシックエディターとは?ブロックエディターとの違い」
「クラシックエディターとブロックエディターの切り替え」
「クラシックエディターより簡単!ブロックエディターで囲みボタンを作成する方法」
「クラシックエディターで囲みボタンを作る方法」
が分かります♪
※赤線は「Cocoon」使用者向けの内容です
そもそもエディターってなんのこと?
クラシックエディター、ブロックエディター……この2つは、編集画面の種類です。
クラシックエディターは旧、ブロックエディターが新バージョンであることが特徴です。
自分が使っているエディターの確認方法は簡単。
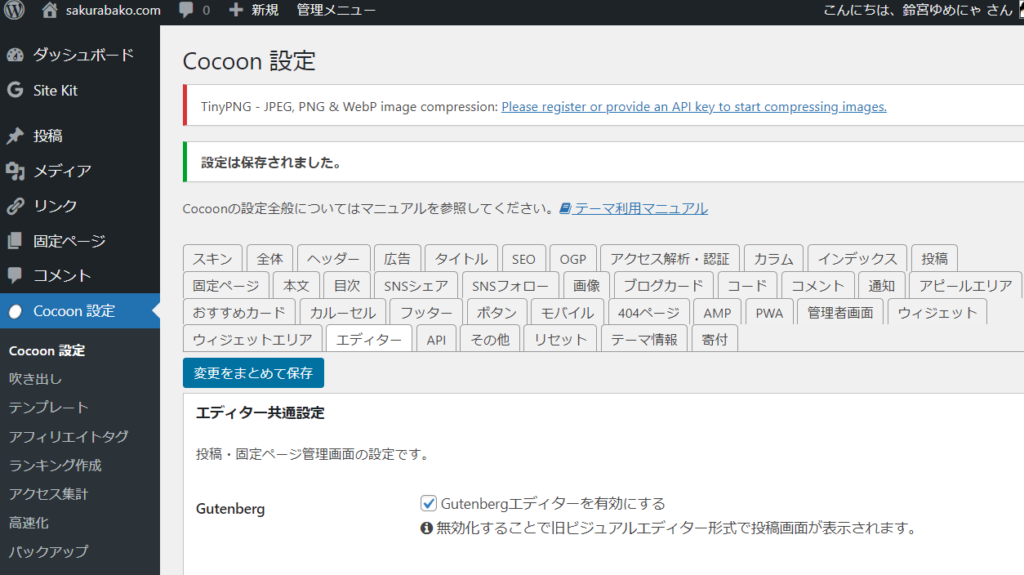
「Cocoon設定」→「エディター」というボタンを押し「Gutenbergエディターを有効にする」を見つけるだけです。

チェックをつける、外すの1クリックでエディターの変更ができますよ。
Cocoonのデフォルト設定ではブロックエディターになっています。
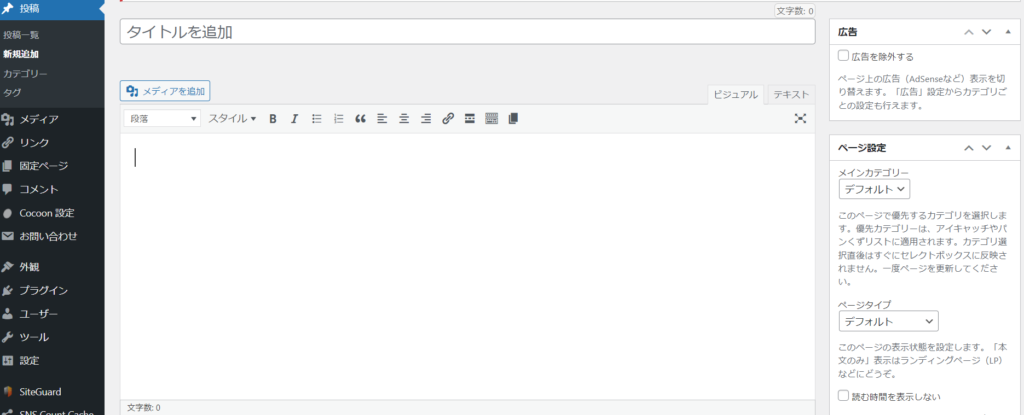
記事の最初に出てきた「新規投稿を選択してクラシックエディターの画面を開く」という説明は、クラシックエディターを使う設定になっている方の話なのです。
クラシックエディターの使い方が分からないあなたは、ブロックエディターの方が使い慣れているはず。
スキンがCocoonならば、ブロックエディターで囲みボタンの設置ができます。
ブロックエディターを使って囲みボタンを作る方法をお教えします♪
ブロックエディターのままでも囲みボタンは作れる
囲みボタンは、アフィリエイトリンクを見栄え良く設置する目的でよく使われます。
囲みボタンを作ろうとして、「通常のaタグを用いたテキストリンク」の意味が分からなかった方もいらっしゃるのでは?
Cocoon製作者様のブログでも書いてありますよね……。
囲みボタン機能の使い方。アフィリエイトタグ利用向き。 | Cocoon (wp-cocoon.com)
超ざっくりまとめれば”始まりと終わりにaがついて(バナーではなく)テキストで表示されるリンク”ということなのですが、囲みボタンの設置のためにHTMLやCSSをいじらなくても大丈夫!
Cocoonなら、テキストタイプのアフィリエイトリンクを取得して張り付けるだけで囲みボタンができあがります。
【画像で解説】ブロックエディターで囲みボタンを設置する
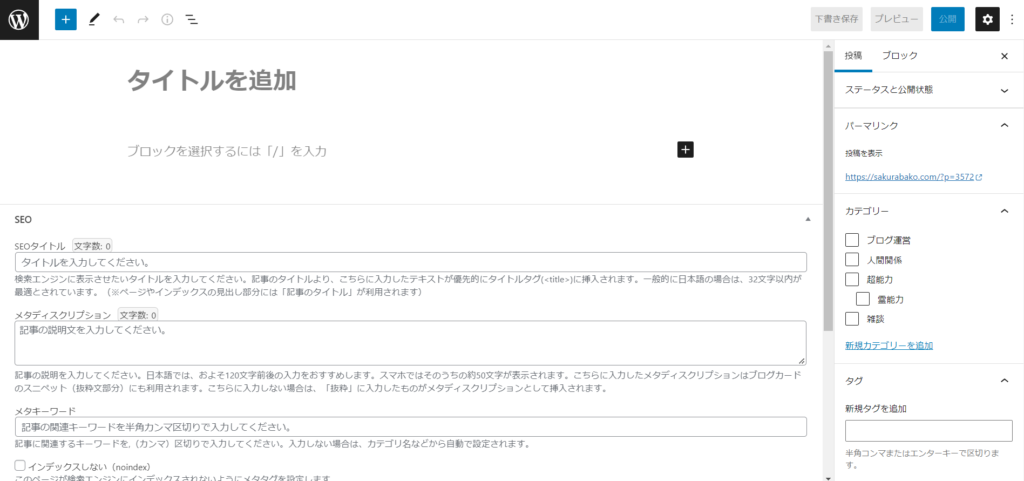
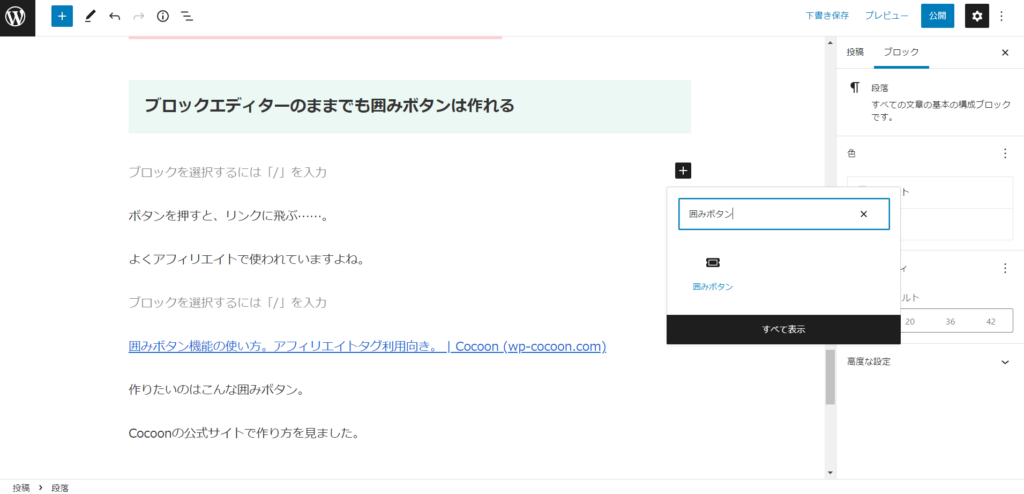
ブロックを追加(黒い四角に白の+ボタン)→囲みボタンで囲みボタンの設置ができます。



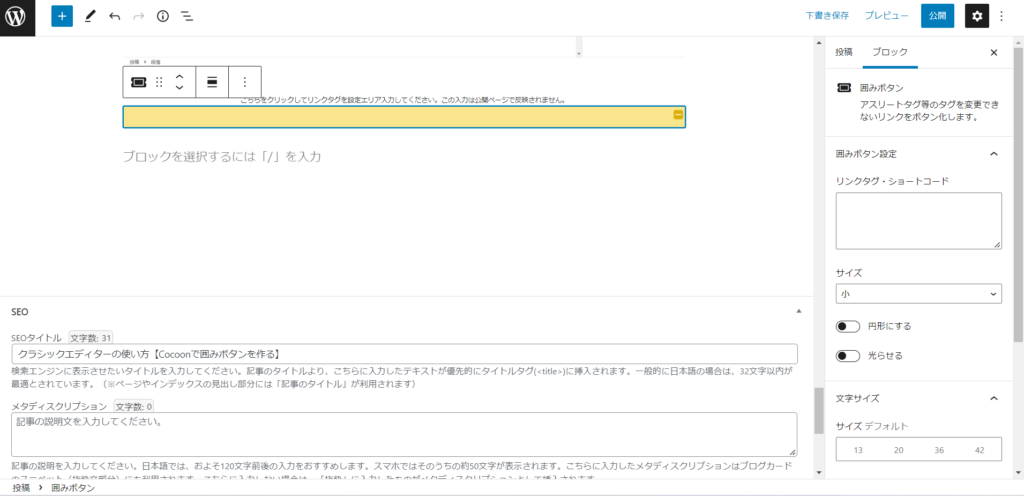
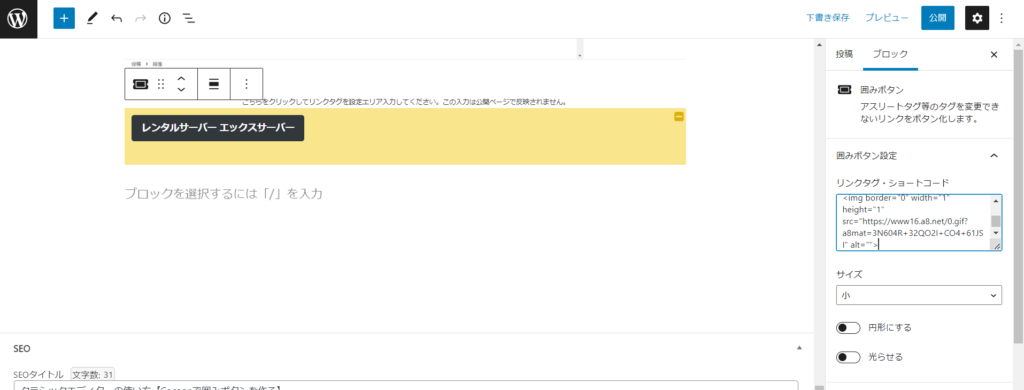
「リンクタグ・ショートコード」にリンクを張りつけると、囲みボタンが表示されました。

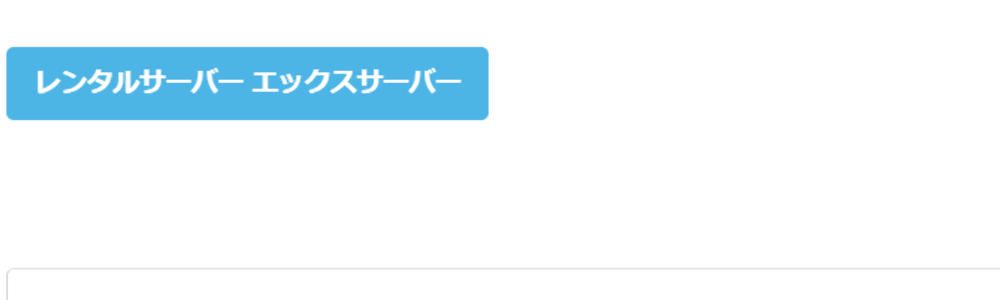
ボタンの色や大きさ、文字色を変えていきます。

下書きの画面では黄色く大きい枠の中に囲みボタンが入っていますが、黄色い枠が表示されるのは下書きだけです。
クラシックエディターを使って囲みボタンを設置する
「クラシックエディターの方が使いやすい」と感じる方のために、クラシックエディターで囲みボタンを作る方法も解説します。
先ほどの「Gutenbergエディターを有効にする」を無効にしてサイトをクラシックエディターに変えても良いのですが……
ブロックエディターでもブロックを追加→「クラシック」で記事内の一部でクラシックエディターを使えます。
ブロックエディターに設定しておいて記事の一部をクラシックエディターで書くか、サイトをクラシックエディターに設定するか。お好みで使い分けましょう。
さて、いきますよ~。

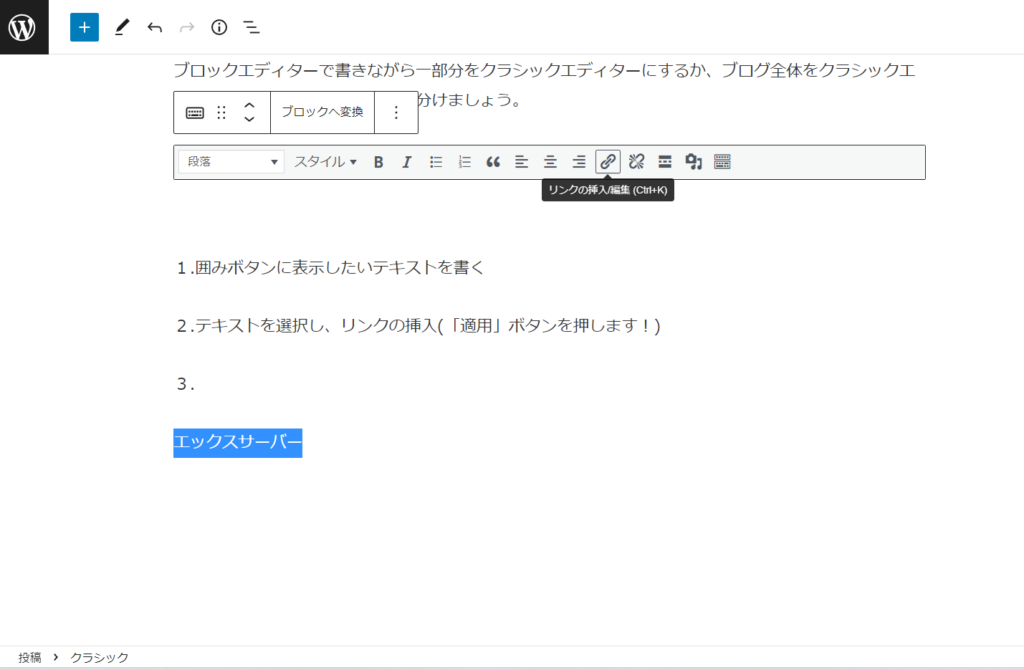
1.囲みボタンに表示したいテキストを書く

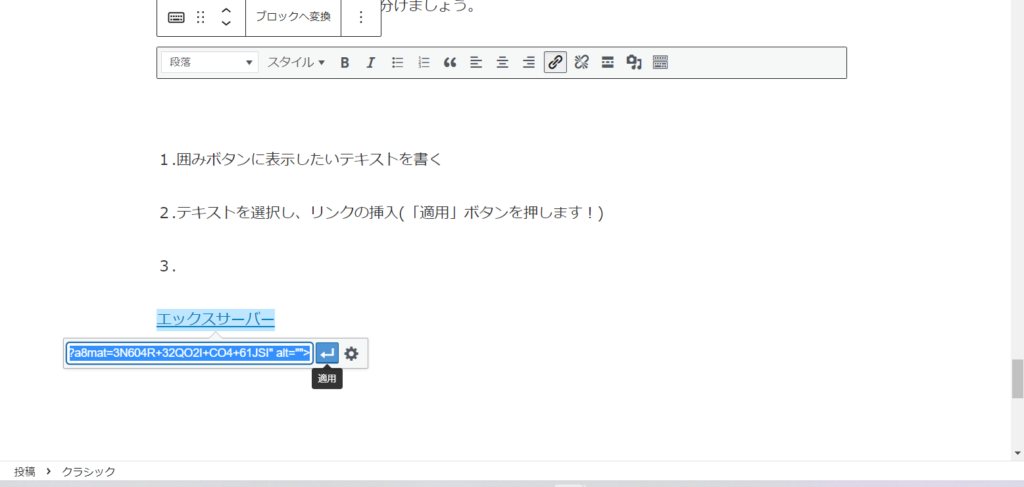
2.テキストを選択し、リンクの挿入(「適用」ボタンを押します!)

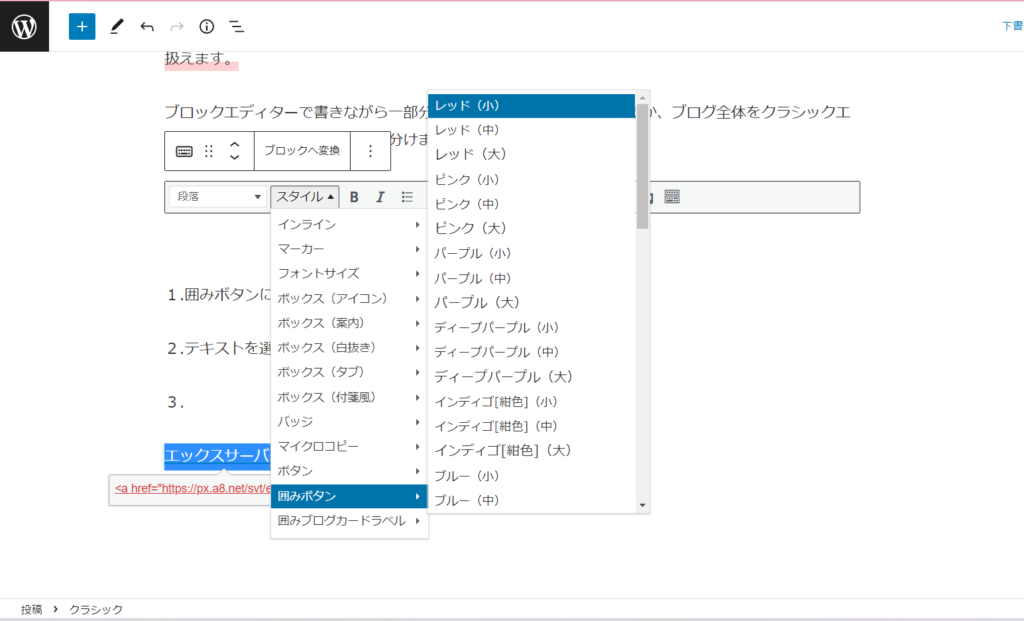
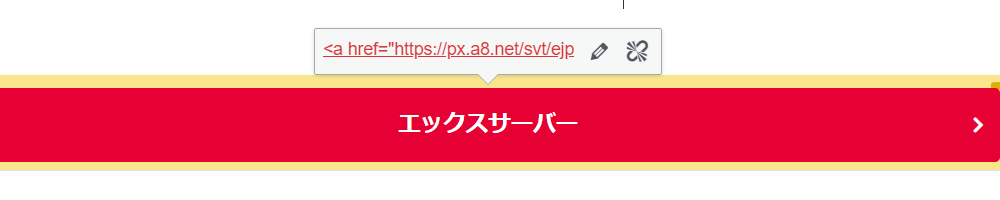
3.『スタイル』→『囲みボタン』→『好きな色・大きさ』を選択

クラシックエディターで作る囲みボタンもそんなに難しくありません。
ちなみに「クラシック」の枠をクリックした状態で別の場所をクリックすると消えますが、もう1回クリックすると戻ってきます。
クラシックエディターとブロックエディター まとめ
クラシックエディターとブロックエディター、ご自分がお使いのエディターはどちらか分かりましたか?
広告も、テキストリンクの方がクリック率は高いですが、囲みボタンだと文章の中に自然に溶け込めますから使い分けが大事ですね。
この記事があなたのサイト運営の役に立てたなら嬉しいです。




コメント