こんにちは。鈴宮ゆめにゃ(@suzumiyayumenya)です。
わたしはブログのアイキャッチ画像(動画だとサムネイルと呼ばれるアレ)作りに、AviUtlを使用しています。
「動画編集ソフトで画像作り……?」
AviUtlは動画編集ソフトですが、プラグインを導入することで画像も出力できるんです。
画像作りで文字の色や大きさを変えるのがめんどうでしたが、コードを知ったことによりいちいちテキストを追加しなくて済むようになりました。
コードを使うのにプラグインは不要です。
シンプルで使いやすいので、今はAviUtlを使っています。
なんで動画編集ソフトを使うの?
ゆめにゃがブログを始める前、「ネット上でお仕事したい」「動画編集が稼げるっぽい」と判断し、無料のAviUtlをダウンロード。
簡単な動画編集はできるようになったもののブログを選択したのですが、ブログでも画像作り(アイキャッチ)が必要だと分かったときに
「ぶっちゃけ画像作りに時間かけたくないし、ある程度操作が分かるAviUtlを活かせるかな?」
と試しに制作しました。
キャッチコピーを決めて背景と文字を入れるだけなので、とても楽だったのです。
もうすぐブログを始めて1ヵ月になりますが、AviUtlしか使っていません。
※AviUtl、画像形式で保存するプラグインの導入が必要ですが本記事では扱いません
入力するだけ!カラーコードとAviUtl

例えば、こんなアイキャッチがあります。
引用記事:「やーいお前んち幽霊屋敷~!」ちょっとだけ霊感がある飼い猫と友人


プログラミングはまったくの範疇外だったのですが、文字色を変えるのにカラーコードという存在を知りました。
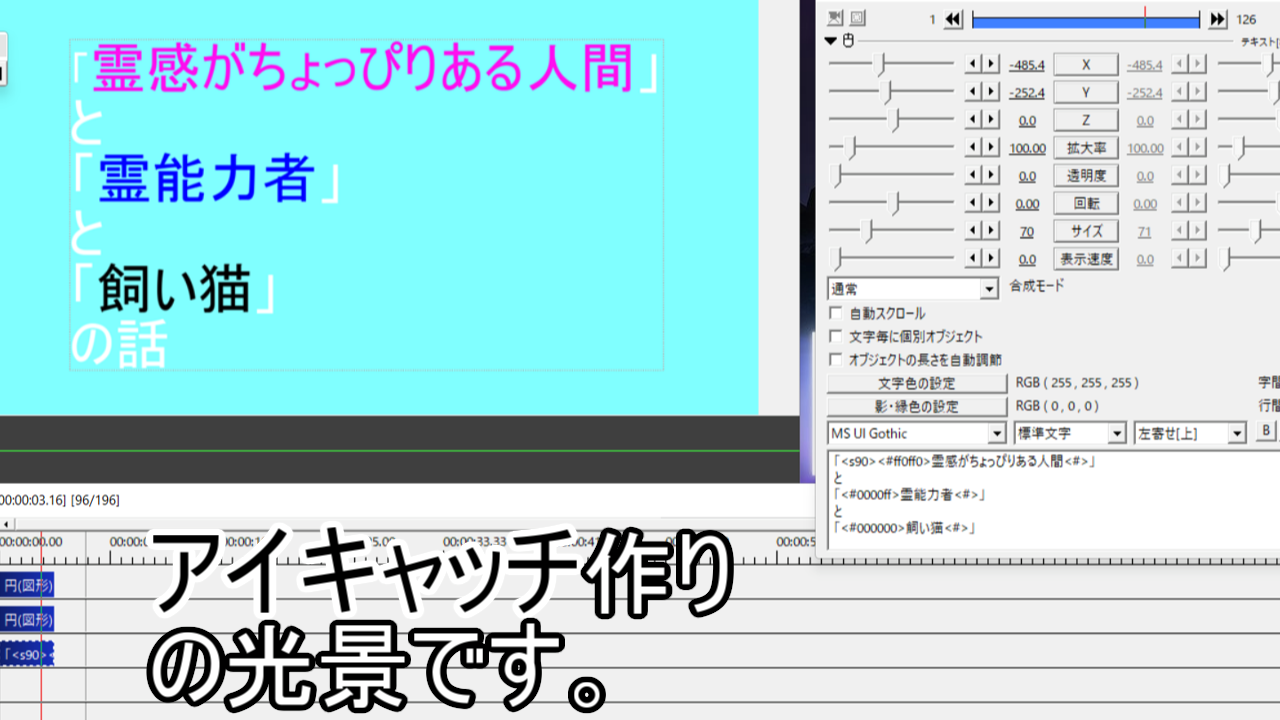
編集画面の画像右側、画像2枚目の部分です。
細かくて見えないかもですが、
「<s90><#ff0ff0>霊感がちょっぴりある人間<#>」
「<#0000ff>霊能力者<#>」
「<#000000>飼い猫<#>」
の話
と書いてあります。
<#(6ケタ)>で色を表しています。変えたい色の前に<#(カラーコード)>を設置します。
この場合、上から「ピンク」・「青」・「黒」です。
シメに<#>で「色を変えるのはここまでだよ」と指示しているおかげで、”「」”と”の話”の部分は従来の設定どおり白い文字のままです。
文字の大きさを変えることもでき、この画像では「」内の色付き文字だけ文字を大きくしています(「」外はサイズ70、「」内だけ<s90>でサイズ90に設定)
文字の大きさ・フォントも自由自在

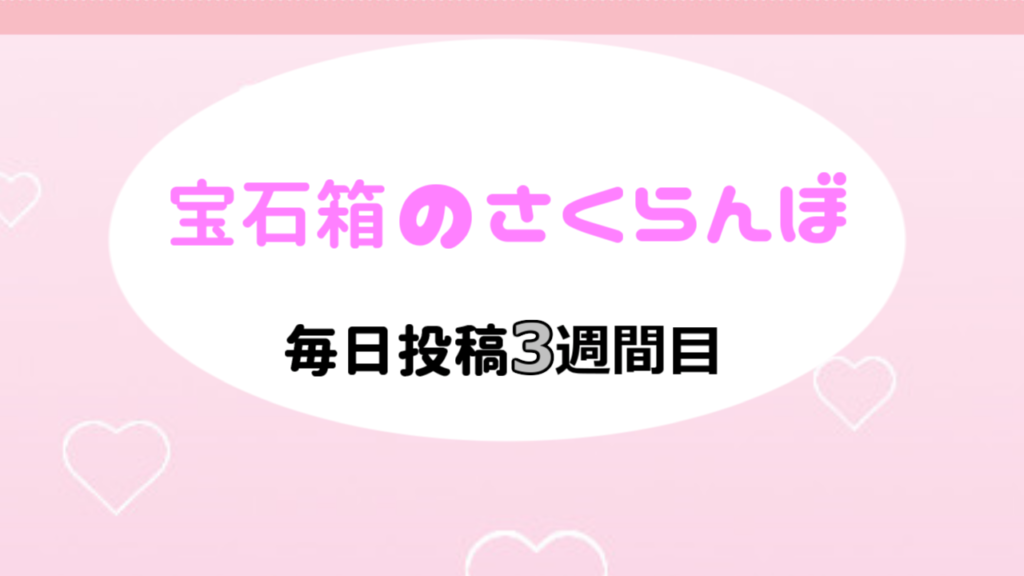
引用記事:【1日で100PV】3週間毎日投稿で雑記ブログはどれだけ伸びる?
この画像を作るときも「色変え」「フォント変え」「文字サイズ変え」をしています。
<s70,ニコモジ+,B>毎日投稿<s82,メイリオ,B><#009d5b>3<s70,メイリオ,B><#000000>週間目
<s>で文字のサイズ・フォントの変更。それを応用した<s数字,フォント名,B(またはI)>を使用しています。
<s70,ニコモジ+,B>は「文字の大きさを70に、ニコモジ+というフォントで太字」という意味です。
<s>(文字の大きさ)は<#>(色の変更)の前につけます。
<s82,メイリオ,B><#009d5b>3は「”3”は<文字の大きさを82、メイリオフォント、太字><色は銀色>」を指します。
共通して気を付けることは、日本語以外はすべて半角文字にすること。半角でないと認識してもらえません。
カラーコードが載っているサイトだとアルファベットが大文字になっていることもありますが、コードを書くときは小文字に変換しましょう。
画像制作に力を入れたくなってきた
ブログにおいて、アイキャッチ画像は顔です。
けれども、アイキャッチを設定せずともブログは完成します。
画像の生成は文章力と違いブロガーの必須スキルではありませんが、こだわれば他と差がつけられると改めて学びました。




コメント